There are two main methods of adding items to your menu. When editing a piece of content there is an option at the bottom of the edit window that adds a link to the main menu. The other option is to click edit the menu itself, and this allows you to link to something outside of your website.
From the Edit Screen:
 |
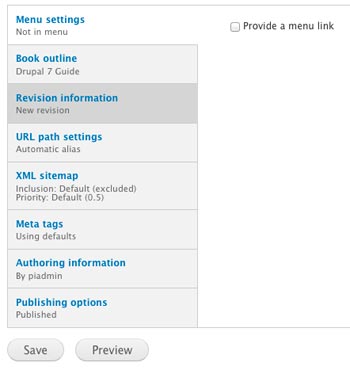
When editing your content scroll down to near the bottom of the page. You should see "menu settings" at the top of the menu in the lower left (left image). Clicking on "Provide a menu link" will cause a lot of options to appear such as menu link title, parent item, and weight. For basic menu editing these are the only three items we will worry about. |
 |
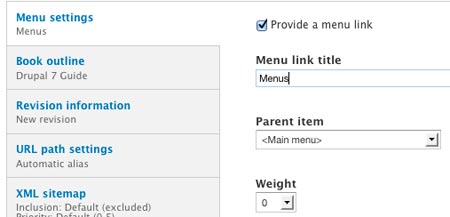
After clicking "provide a menu link" the title will be automatically filled in with the title you used for the page itself. You can change this so that the menu item will say whatever you'd like. |
 |
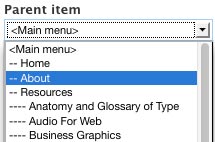
The "parent item" dropdown lets you create submenus. If the parent item is the menu itself, in this case <main menu>, then a new item will be added to the top level of the menu and should be visible immediately after saving these changes. If you select another item as parent, for example: "resources", a sub item will be created. This means that the new menu item will not be immediately visible, but will be a sub menu item. Hovering over the parent, in this case "Resources" will cause a drop down menu to appear which will contain your new item. In the image to the left, the items indented under Resources are all sub menu items. |
The above method is useful when creating/editing content because you can add a menu item directly from that screen instead of navigating to the menu editor itself. However, you can not create links to external websites and unless you remember the exact weight of other menu items it can be hard to place your new menu item exactly where you'd like. For example: Between Home and About? Or between About and Resources?
Editing Menus Directly
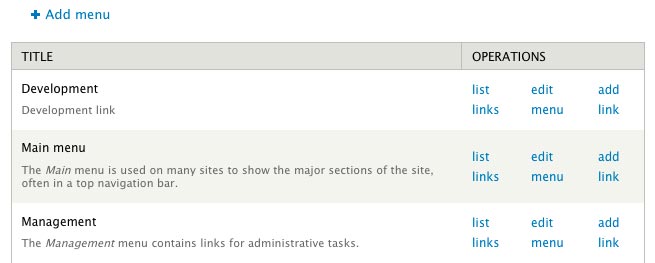
To edit a menu directly click "Structure" in the administration menu up top, then "Menus". You will see a list of menus available on your website, though a few are administrative menus that should not be changed such as navigation, development, and management. Usually the menu you will want to modify is "Main Menu". There are three options for each menu, list links / edit menu / add link. List Links will usually be the option you want as it will show you an expanded tree of your menu structure. Edit menu will let you change the menu name, usually not needed or recommended. Add a link is a quick link for adding new items, though the same button is available on the list links page.

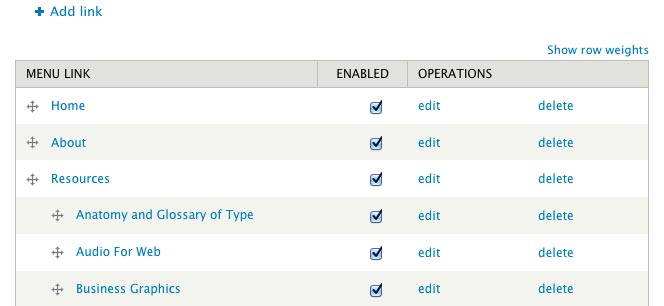
Clicking on "list links" will give you a screen that looks like the image below. Each menu item has three options, enabled / edit / delete. Unchecking "enabled" will disable the menu item, but not delete it. The gray crosses next ot each menu item can be clicked and dragged to restructure the menu. Drag up and down, or pull them to the right underneath another menu item to create a sub-item. "Anatomy and Glossary of Type" is a sub-item of "Resources".

When you add or edit a link you should see a screen like:

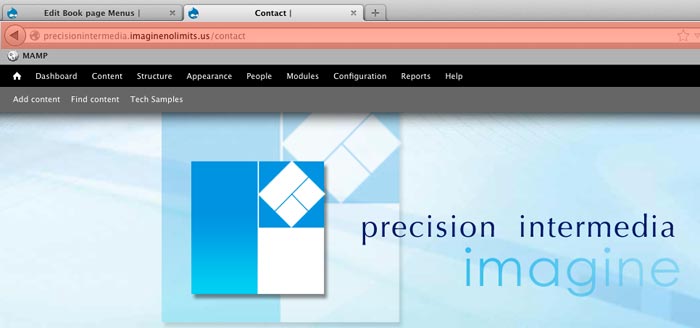
The link title can be whatever you would like. The path must be precise as it is the web address you want to link to. You get the URL path from the address bar of your web browser, at the top of your browser window. It is the red highlighted region in the image below:

If you are linking to another website, the path must be everything displayed in the address bar. In the above example it is "precisionintermedia.imaginenolimits.us/contact", and will usually also have http:// or https:// in front.
If you are linking to a page on your own website then you only need whatever comes after your domain name. The domain name is everything up to and including the .com / .org / .biz, etc. In the above example the address bar is showing a link on this website, so the path would not require the full string. We can drop the precisionintermedia.imaginenolimits.us as the website will assume that part of the path. All we need to make a link to the contact form is the put the last bit, "contact" in for the path. Remember, that only works when it is a page on your own site.
The Parent and Weight options function as described above in the previous section. Congratulations, you now can edit and add links to your menu!